按照往年慣例,鐵人賽的第一天應該是悠閒的寫寫前言,寫寫期許,或者寫個 Overview。
可是隊友們都很硬核的直接切入正題了,所以好像是該認真一點嗎QQ
今天做的事是將 apple 官網最基礎的 SwiftUI 文件 跑過一次,簡單來說就是打開 Xcode,跟著文件一個個步驟慢慢 key,在摸索的過程中就會慢慢對怎麼寫 app、怎麼用 Xcode 有更清楚的認識。
跟著流程走完其實蠻驚喜的,像是學到了在 View Component 上面點右鍵選擇 Show SwiftUI Inspector,然後就可以直接在彈窗上面調整一些 attribute,Xcode 會自動幫你把 attribute 寫成 code,就不需要花時間去確認參數名稱以及要指定的值到底是哪個,算是非常方便的功能。另外也可以按右鍵後選擇 Embed in HStack/VStack/ZStack 等等,就可以直接在 View Component 外面再加一層去做排版使用。
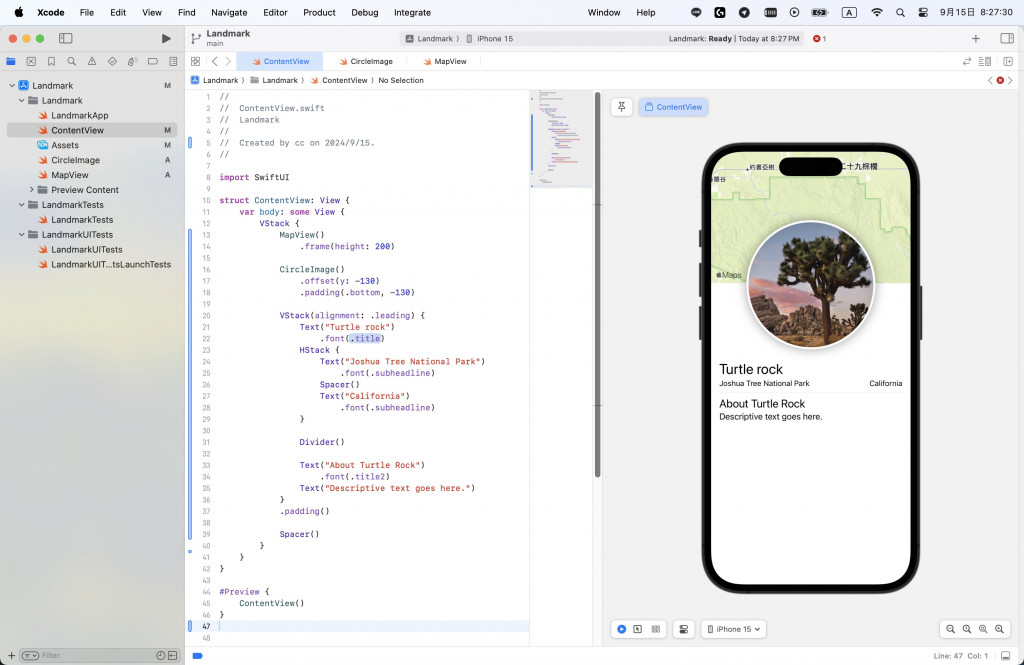
整題完成的頁面大概像是下圖這樣:
最後再稍微補充一下寫 SwiftUI 的知識點(based on ChatGPT,有錯歡迎指出糾正):
